
First comes the Vision!
Starting a new project is always very exciting for all of us. It begins in your bed at night when thinking about a grandiose future for your startup. How great it would be to build an online store based on your brand. After all, you strongly believe in your company, in what you’ve achieved up to this point, and what you might do next. In a split second you envision the whole experience in your head and you can’t wait to talk about it to your team the next morning; the dream of a beautifully designed Merch Store!
You may ask, “how did you make an online store in 10 days without using any pre-existing platform or template?” Despite what you may believe, there is no magic recipe to follow. It all resides in the vision you have and how dedicated and passionate you are about your project. Anything is possible so long as you give yourself the means to achieve your goal.
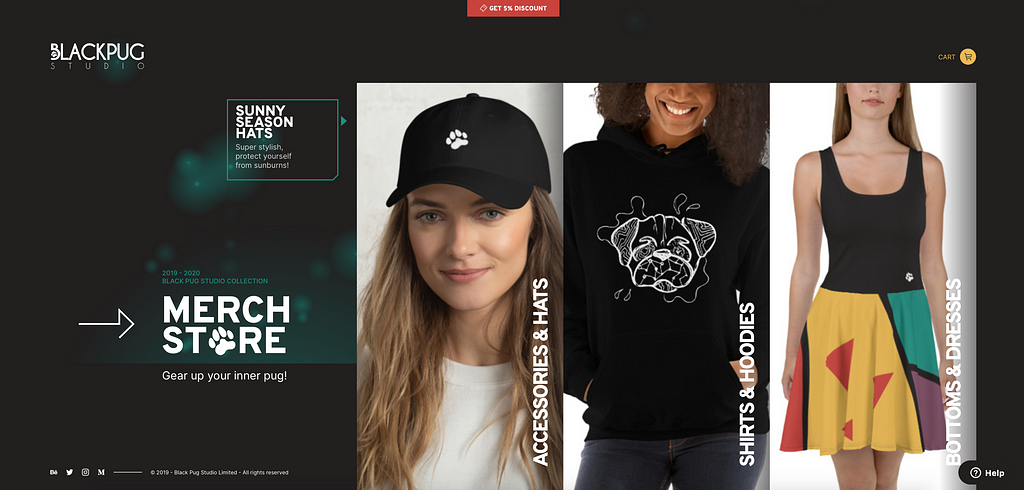
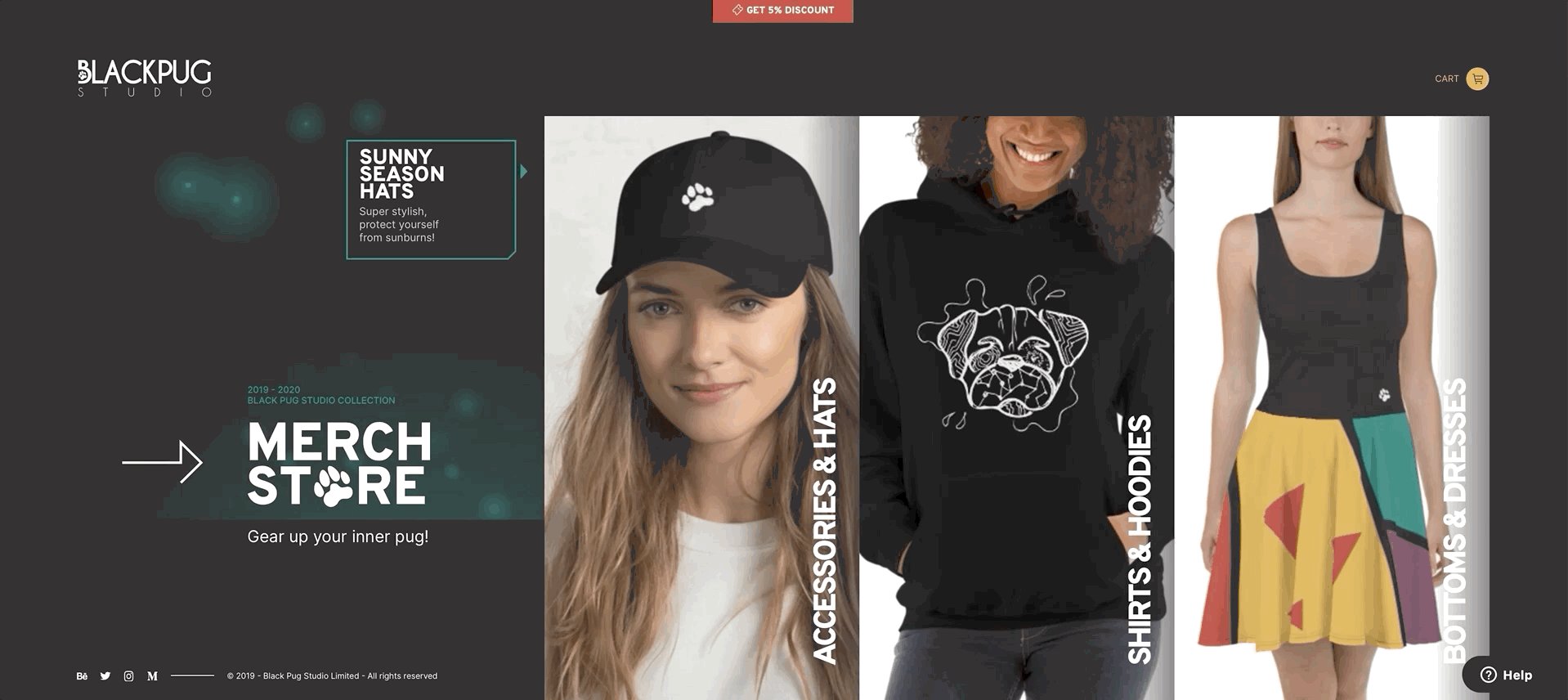
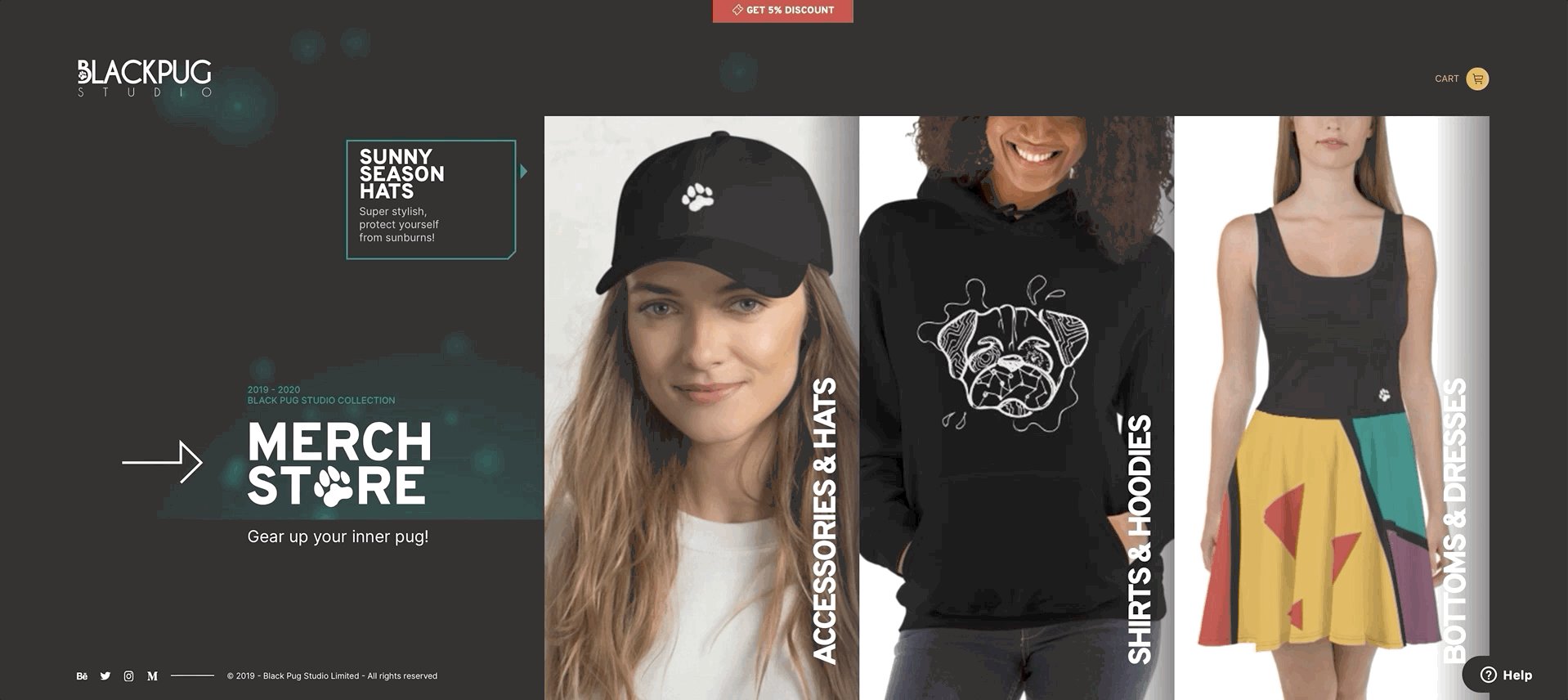
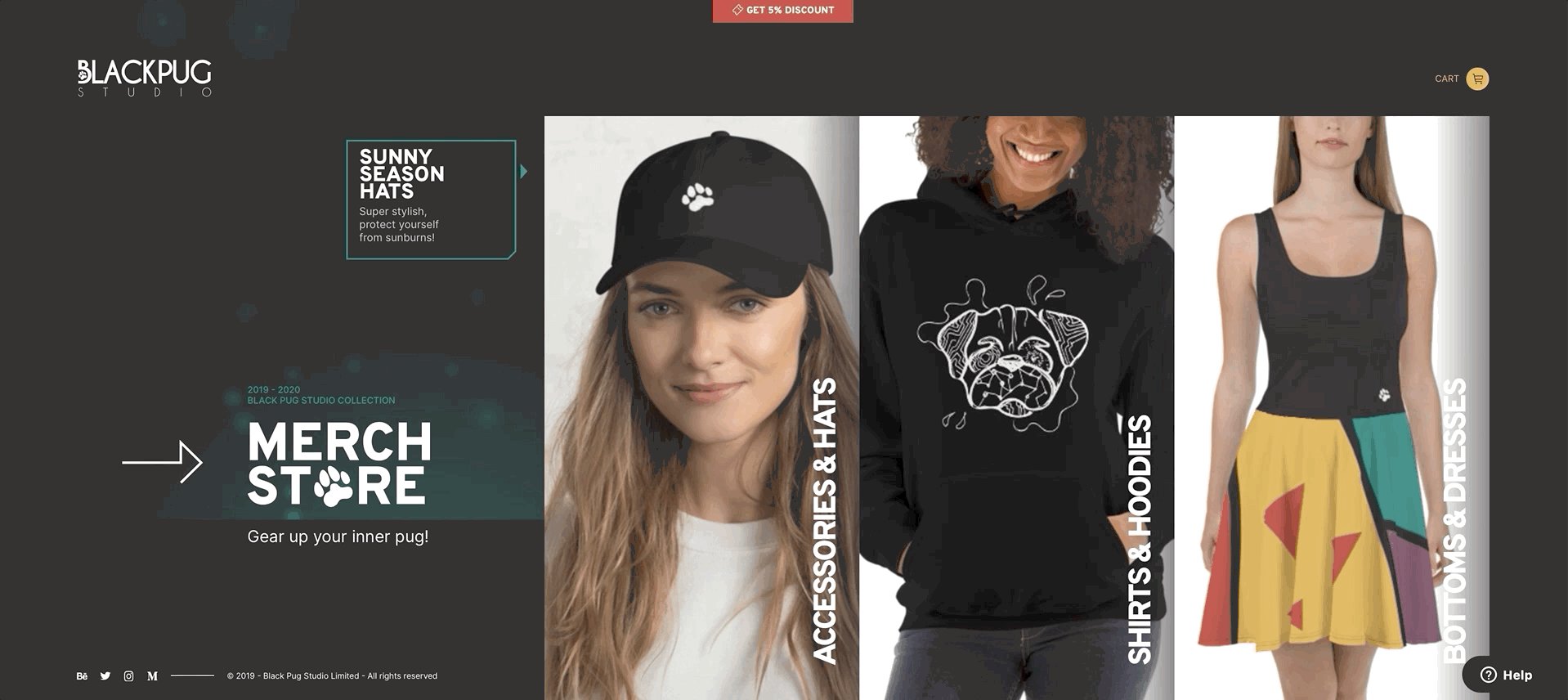
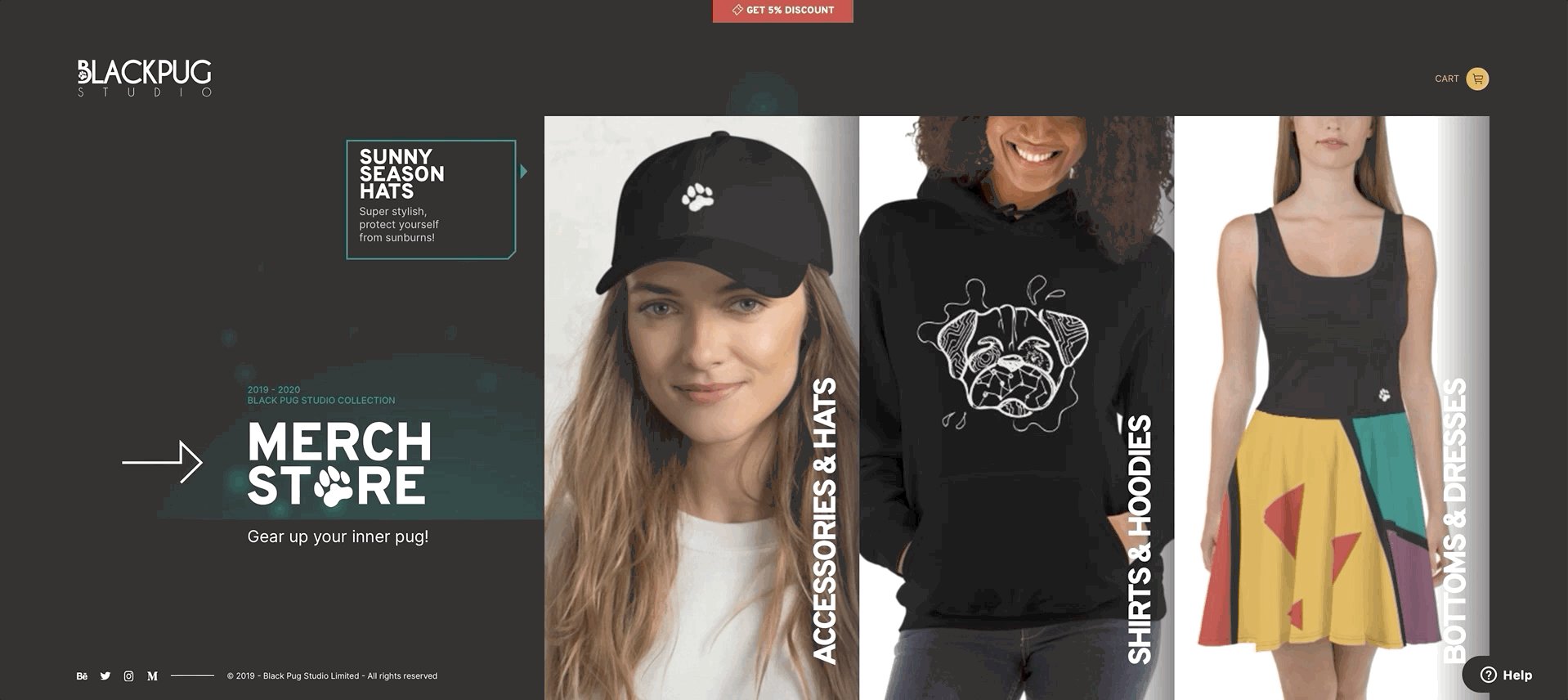
That’s what we did! We worked hard at Black Pug Studio to create our own Merch Store and after what felt like an eternity it is finally released. https://store.blackpugstudio.com.

We were already familiar with eCommerce solutions such as Shopify, SquareSpace, Magento, and others, after multiple client projects, and still decided to build our store from scratch. We wanted to be free to explore any Design & Web Technologies, and tailor the experience as we envisionned it for our audience.
The Design
It’s unbelievably hard to be original in your design. Truth be told, we believe that there are no original designs, as each can be traced back to an “un- original” concept. However, the innovation comes from how you mix a bit of this and that to build something you can call truly yours.
“Creativity is just connecting things. When you ask creative people how they did something, they feel a little guilty because they didn’t really do it, they just saw something. It seemed obvious to them after a while.” — Steve Jobs
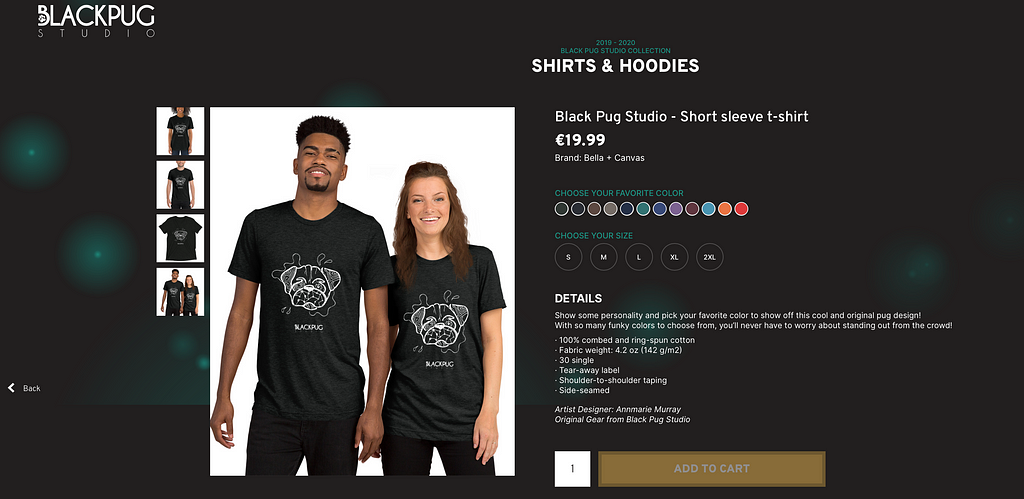
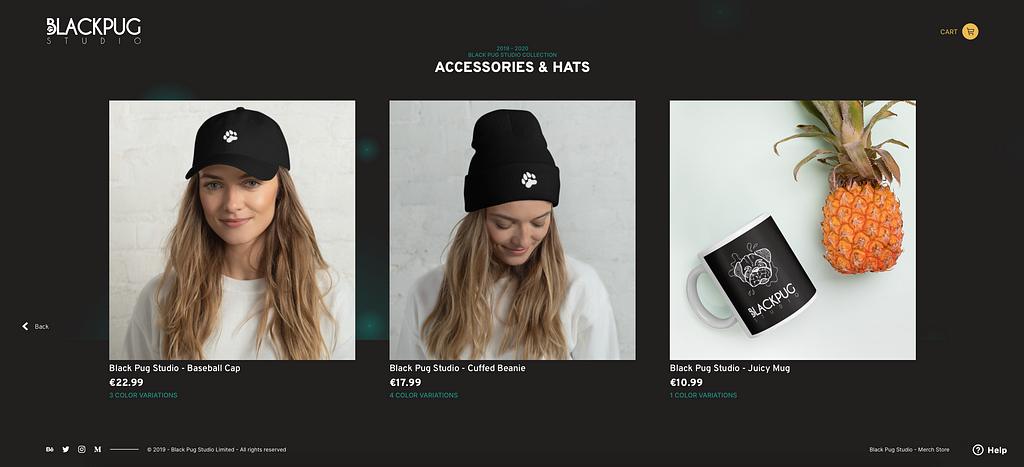
Beyond making it look beautiful, with lovely animations and transitions, we had to think about how easy it should be for a customer to reach their goal: To buy what they love on the store! At the heart, it is all about finding the right balance between a visually pleasing experience and a functional flow for the user. Your potential buyers will want to see the product they are looking for and have a full view of it; it’s important to give all your items the right amount of space to showcase how awesome they are. So think about large spaces for images. Text content is equally important but keep it short and sweet. Most users might not read it and just look at the pictures! In essence, keep the essential content that you believe is relevant for your buyers.
“Design is not just what it looks like and feels like. Design is how it works.” — Steve Jobs
While we wanted to be free of restrictions, it’s imperative to know about a few best practices when it comes to color codes and anchored behaviors of online shoppers. Make the best of those rules to attract the eyes of your buyer where you want them to look at. We didn’t reinvent the wheel, we made it ours.

“We are very proud of the look of the Merch Store, and we believe people are going to like it too. It looks awesome!” — says Tony Moreno, our Creative Director and CEO.
Tools used to Design our Black Pug Studio Merch Store are: AdobeXD, Adobe Photoshop, Adobe Illustrator.
The Stack
We went for a robust stack that we know well and often use for our projects at the Studio. We opted for a “Serverless” environment, where the website and its API are served via Firebase Functions running on NodeJS for dynamic content and Firebase Hosting for static content. Images are stored on Google Cloud Storage that we use as our CDN. This particular backend setup allows for unlimited scalability without having to actively monitor traffic, bandwidth and resources used. We definitely recommend checking Firebase and their services, they are really top notch.
The Frontend uses the VueJS framework that provides tools such as WebPack to compile our code down to JavaScript ES5 for maximum compatibility, use tree-shaking to reduce the size of our JS files, merge files for each possible routes, and minimize our HTML/CSS/JS to ensure super-fast loading times! After building the project, the core of the website (HTML/CSS/JS) is below 300Kb. The obvious goal here is to reduce friction so that the user access and interact with the website as fast as possible.
We decided to collect only anonymous data on our store so there are no user accounts. We are using Google Analytics and their Enhanced eCommerce module to collect pageviews, events, and custom triggers to monitor our traffic, the user experience and the popularity of our products.
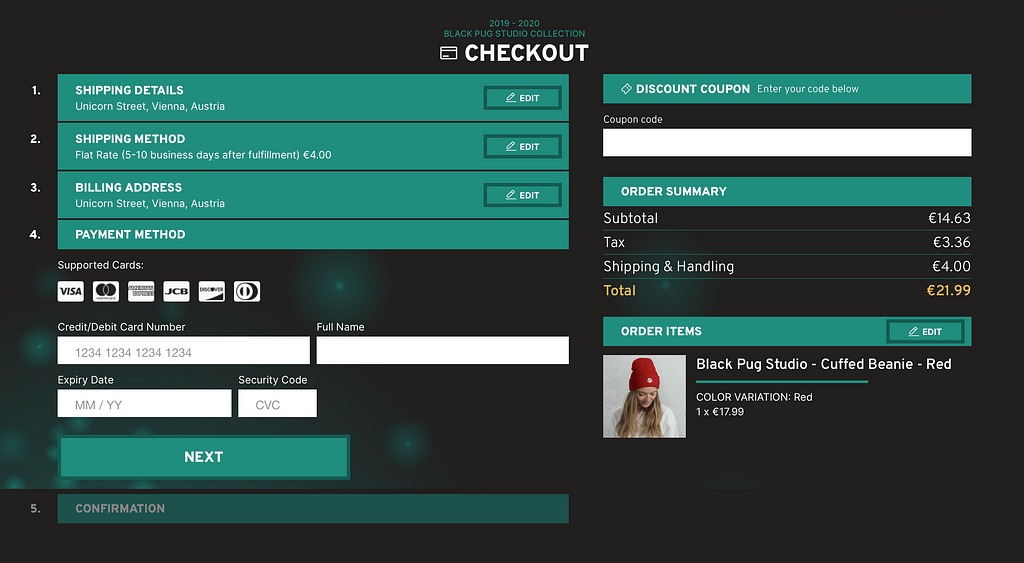
Finally, we needed a payment processor to offer the possibility to our customers to use credit and/or debit cards (standard practice of course). We went for Stripe! We’ve been using their service for a long time now and we have never been disappointed. Especially from a tech point of view, their API, SDKs and documentation are absolutely awesome. It is easy to setup, debuggable and testable using their event logs and their testing environment.

The need… for speed
Speed is definitely a key factor in building a strong eCommerce experience. Things have to load fast but implementing asynchronous loading everywhere is not the best solution too. If you start loading elements one by one on a page, the page load will be fast for sure but the experience for the user will be janky.
There are many things that can be implemented to improve performance and loading times.
Let’s start with a few metas “dns-prefetch” that pre-resolves the domain name associated to your external resources and “preload” that will literally preload certain assets. This is particularly useful to load fonts, external scripts (Stripe), and certain resources that you want to cache for later to be immediately available on demand.
We’ve already talked about keeping the core of your website small, in our case VueJS/WebPack did the heavy lifting for us. Our HTML, CSS, JS and font files are served gziped through Firebase Hosting.

Now, the stars of the website… our images! It’s a trickier problem to solve because we cannot simply shrink/compress/minify our images and make them load faster without affecting their quality. Our solution is to optimize images using ImageMagick with a preset that will not be so aggressive that it will affect the quality of the image, and to resize images down to the maximum size used on the website. Unfortunately that is not enough to guarantee images to load without affecting the user experience. So while an image is loading we decided to display a blurred 16x16 preview of our image that will transition to the full image once it is loaded.
Finally, we implemented one loading state instead of many small ones. All core assets are loaded during this step, the products are pulled from the database, and the previous cart is prefetched. And Tony Moreno our Creative Director made a super cool loading animation so we had to showcase that!

High level SEO
SEO was probably the area that we explored the most on the tech side while building this project. There are a few things that are specific to creating an eCommerce website in terms of SEO.

> The Schema.org vocabulary
If you don’t know about this yet, we invite you to visit https://schema.org/ to learn more about how to use this standard convention. Schema.org gives us a way to reference products, organizations, and breadcrumbs in order for search engines to gather extra resources to create multi-purpose modules/widgets/components like the suggested products in Google Search.
We decided to add a schema for our organization on every page and a product+breadcrumb schema on every product page. These JSON scripts are generated dynamically when the core HTML file is served by Firebase Functions.
“It is crucial to have at least a Product Schema if you are building an eCommerce site.” — says Julien Garrigues, Head of Technology.
> Dynamic sitemap and URLs
Our sitemap is dynamically generated to list our current products using a high update frequency and our static pages using a low update frequency. Once referenced on various sources such as the Google Search Console, all your products and pages will be referenced to be searchable on search engines along with the keywords used in your URLs.
Our URLs where originally less verbose using IDs instead of slugs to identify products, but we decided to include more keywords in our URLs to improve SEO. Consider doing the same thing, it helps!
Meta overload!
On top of the usual meta like description, title, author, canonical, and the OpenGraph meta tags like type, site_name, url, image, title, description, locale, we added a few extra OpenGraph meta on our product pages like price:currency and price:amount. There is also an og:type “product” that is not listed in the original OpenGraph specs that you can use.
We generate our meta dynamically via the Firebase Function that serves our index file.

Building our own store was definitely a formidable and forging experience. The process of making the application run faster and smoother was challenging and fun, and it’s also never-ending. There is always a way to fine-tune the application just a bit more! Tools like Lighthouse or WooRank are fantastic to help you identify and fix or improve your website. Of course the internet provides a plethora of tools that you can use and should select those who fit your needs and business requirements.
Optimizing the SEO and looking into the docs and specs of OG meta and Schema was a fascinating research work. We looked into numerous popular eCommerce websites to find the “best” SEO possible, found multiple alternatives, and we looked into the best practices and took the best bits out of our top websites.

We can’t wait to get feedback from our customers. Hopefully they will appreciate our herculean efforts that went into making the store what it is today!
As always, thank you for taking the time to read our article. We hope you found it interesting and we’re looking forward to hearing from you in the comments below!
Happy paws, and enjoy your shopping!
We made our Merch Store in 10 days was originally published in Creative by Black Pug Studio on Medium, where people are continuing the conversation by highlighting and responding to this story.




